|
|
|
Создание занавесок
Многие 3D художники, вероятно, сталкивались в своей работе с созданием интерьеров. И очень часто у них возникает вопрос о реалистичном освещении. Проблему эту каждый решает по-своему… О методах освещения было сказано довольно много, я же хочу поделиться опытом по созданию реалистичного освещения интерьера при помощи VRay.

Многие 3D художники, вероятно, сталкивались в своей работе с созданием интерьеров.
И очень часто у них возникает вопрос о реалистичном освещении. Проблему эту каждый
решает по-своему… О методах освещения было сказано довольно много, я же хочу поделиться
опытом по созданию реалистичного освещения интерьера при помощи VRay. Представьте
сцену, когда дневной свет, проходящий через занавески и шторы, рассеивается и
создает мягкое освещение комнаты. Если полистать журналы, то можно найти множество
таких примеров, когда кажется, что занавеска светится…
В этом уроке вы узнаете (если раньше не знали J) о том как:
·создать реалистичную занавеску и шторы при помощи Reactor Cloth
·использовать глобальное освещение
·создать материал занавески и шторы, чтобы добиться требуемого эффекта.
·как пользоваться VRay (версия 1.09)
Урок написан так, чтобы поняли даже начинающие 3Dшники, так что прошу Гуру 3D
особо меня не критиковать. Вы итак, надеюсь, сами все знаете…


Что вам для этого надо? 3DS MAX 4, 5 или 6, с установленным Havok Reactor и VRay. Итак, давайте начнем!
Для начала создадим вашу комнату. Обычно при моделировании я ставлю метры (Customise/Units Setup/Display Unit -> meters). Пусть это будет коробка (размеры по вкусу J) с координатами (0;0;0). Назовем её "Стены". Далее сделаем другую коробку поменьше, чтобы она оказалась внутри "Стен". Далее вырезаем из "Стен" вторую коробку при помощи Boolean. Сделаем еще одну коробку 2.5 х 2 х 1.8м для окна и вырежем её из "Стен". Комната готова!
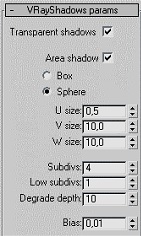
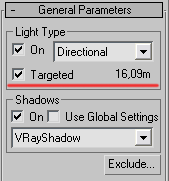
Теперь займемся освещением. Создадим Target Direct Light по имени "Sun" и направим его в проем окна. Координаты Sun = (13,3,9), Sun.target = (0;0;0). Включим тени для Sun и выберем VRayShadow. В свитке VRayShadowParams включим AreaShadows - этот флажок отвечает за создание размытых теней как в реальном мире. Установим параметры как на рисунке. USize означает, что размер источника 0.5 метра (можно и больше). Если, как в данном случае, выбран тип источника теней Sphere, то VSize и WSize не используются. Subdivs отвечает за "качество" теней. На данный момент оставим все как есть.

На самом деле выбор размера источника - за вами, он зависит от того, то вы хотите
получить – четкие тени безоблачного дня или бесформенные тени дня пасмурного.
Конечно же нужно будет подобрать и соответствующее освещение. Но как определиться
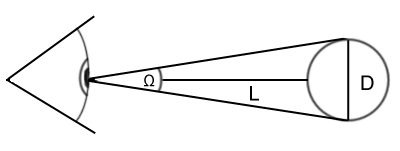
с размерами? В реальном мире расстояние от Солнца до Земли – L=150 млн. км, диаметр
Солнца – D=1.4 млн. км. Следовательно (вспомним геометрию), угловые размеры Солнца
– ?=2*Arctg(1.4/(2*150))=0.53? (если принять D/2 – за противолежащий катет, а
L – за прилежащий, то ?/2=Arctg(D/2L) J). Ну а если вы люди сугубо творческие
и вас пугает лишь один вид всяких-там формул, есть способ попроще – приняв глаз
за центр окружности, L – за радиус, а D – за кусочек дуги, мы можем легко найти
угол ? (в радианах) разделив D на L. Чтобы перевести радианы в градусы – умножим
результат на 57.3? (столько градусов в одном радиане). Т.е ?=57.3?*1.4/150 = 0.53?-
примерно полградуса. Теперь осталось рассчитать размер источника для нашего случая
– в свитке General Parameters для Sun указывается расстояние от источника до цели
(Sun.target) – 16.09 м. Это L, нам надо найти D, тогда D=L*0.53?/57.3?=0.148 м.
Источник такого размера будет давать довольно четкие тени. Итак, задавшись нужным
угловым размером источника света, мы теперь можем легко рассчитать его линейные
размеры.
Далее, нам надо создать материал для стен и рамы. Сделаем материал VRayMtl, цвет RGB (216,216,216). Назовем материал Walls и присвоим его раме со стенами. Зададим голубой цвет фона (Rendering/Environment/Background Color или нажмем 8) RGB (0,192,255). Желательно использовать в сценах материал VRayMtl во избежание проблем с просчетом освещения, кроме того, карта фотонов (photon map) просчитывается только с VRayMtl.
  |
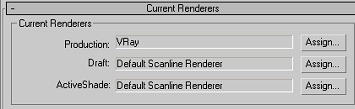
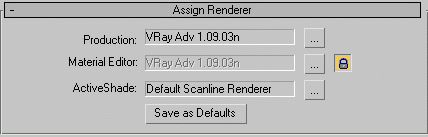
Затем жмем F10 - вызываем окно рендеринга. По умолчанию 3d Max использует свой Scanline движок, мы же заменим его на VRay. Для этого в свитке Current Renderers нажмем кнопку Assign и выберем в списке VRay. Если у вас 6-й Макс, то надо открыть список Assign Renderer. |
 |
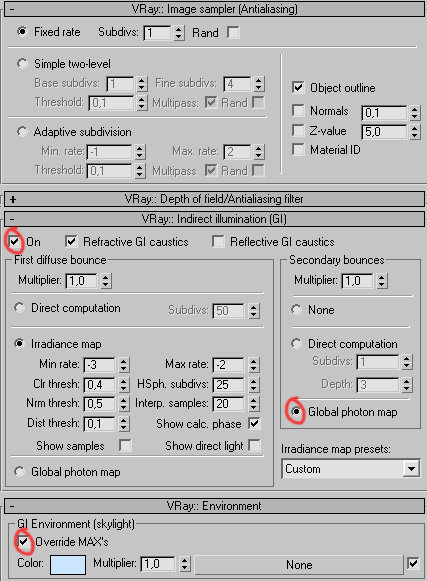
Теперь включим глобальное освещение GI. Для тех, кто не знает что это такое - GI (Global Illumination) - алгоритм расчета освещения, основанный на реальных физических явлениях Распространения света. Свет от источника, падающий на объекты, отражается от них, при этом часть света поглощается, а отраженный рассеянный свет освещает другие предметы и т.д. В результате картинка выглядит очень реалистично. Перейдите в свиток Indirect Illumination (GI) и включите флажок On. Посмотрите на рисунок. Вы должны установить у себя те же параметры для Image Sampler, GI, Environment. Они определяют настройки GI и рендеринга. Более подробно об использовании VRay можно прочитать в библиотеке сайта Darc.ru. Там же вы найдете руководство по VRay на русском языке. |
 |
Ну что ж, настало время посмотреть. Нажимаем кнопку Render и ждем... Вот результат! Что же, по-моему, немного темновато. Для того чтобы сделать картинку ярче можно пойти множеством путей: увеличивать яркость первичных лучей (First bounce); вторичных лучей (Secondary bounce) и т.д. Но в данном случае лучше добавить вспомогательный источник света. |
Если Вы написали свой урок или перевели иностранный, мы с удовольствием вывесим его на сайте.


