|
|
|
Анимация в стиле заставки студии UNIVERSAL
Часть первая.
Вот и пришла очередь урока по анимации. Для начала мне не хотелось бы делать сложный урок, а на примере в стиле заставки кинокомпании Universal Studios сделать небольшой видеоролик, затронув только основы анимации.
Итак, с чего же начинать?
Наверное, сначала нужно определиться с
длительностью создаваемого нами ролика и его форматом. Предположим, что общее
время воспроизведения будет 30 сек., а анимация будет делаться для показа на
мониторе (для телевизора требования к формату кадра и рендеру немного
отличаются). Исходя из принятого решения, сделаем первые установки. Для этого
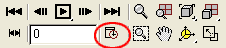
кликнем мышкой по иконке Time Configuration в правом нижнем углу (рис. 1).
 рис. 1
рис. 1
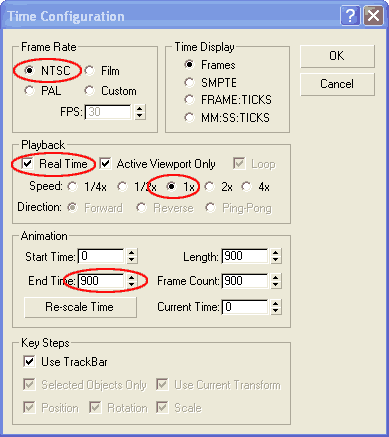
В развернувшемся окне устанавливаем значения как на рис. 2.
 рис. 2
рис. 2
Сейчас попробую пояснить эти пункты. В качестве Frame Rate выбрано NTSC
исключительно благодаря моему пристрастию к этому формату, т.к. для просмотра на
мониторе это не имеет принципиального значения. В качестве Time Display я обычно
использую кадры, но это также дело вкуса. Единица в графе Playback, указывает на
то, что анимация будет прокручиваться в реальном времени без изменения скорости
воспроизведения. А количество кадров в 900 получили простым умножением 30 кадров
в секунду (формат NTSC) на 30 сек., что как Вы знаете, соответствует той
половине минуты, которую взятли за длинну нашей анимации.
Сейчас пришло время
принять решение по поводу того, что должно произойти за это время, т.е. написать
сценарий и сделать раскадровку.
Так что же мы хотим сделать?
На фоне звездного неба, с левой стороны
появляется вращающийся земной шар, а затем с правой стороны выплывает надпись и
делает оборот вокруг земли, после чего наезжает на камеру, после чего постепенно
исчезает Земля, а на ее месте появляется еще одна надпись. Все. Вроде
немного.
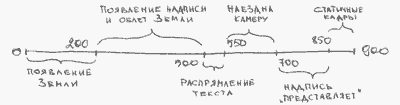
Сейчас попробуем представить это все в виде кадров. Обычно я делаю
небольшую схемку на бумаге (рис. 3).
 рис. 3
рис. 3
Возможно что-то (в плане временных интервалов) придется в процессе работы
скорректировать. А пока приступим к моделированию. В качестве земного шара будет
выступать отектуренная сфера (надеюсь вопросов ее моделирования не возникнет?
:-)). Размеры не имеют никакого значения, просто моделировать придется исходя из
взаимных пропорций объекта, а так, как у нас их всего-то два: Земля да Текст, то
это не составит труда. Единственное замечание по поводу положения ее в сцене.
Лучше всего поставить ее в начало координат - так будет проще выравнивать
сплайны и их вершины.
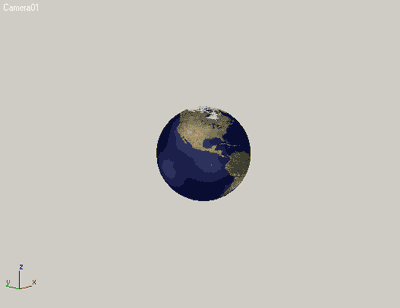
Итак, сфера. После того, как Вы ее смоделируете,
установите в сцене камеру так, чтобы вид из камеры соответствовал положению
Земли в момент ее облета текстом (рис. 4).
 рис. 4
рис. 4
В качестве задника можно установить карту звездного неба. Как это делается,
достаточно подробно описано в уроке по
интеграции 3D в фотографию, поэтому не стану повторяться так же как и по
поводу установки светильников (то же самое, можно найти в уроке по
освещению).
Следующим шагом будет создание сплайна пути для самой сферы и
второго, для текста.
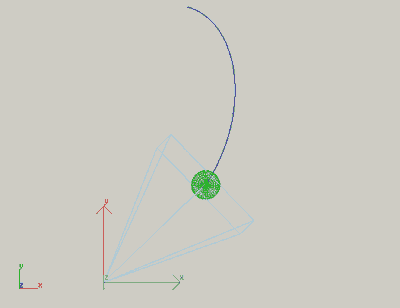
С первым все ясно - это будет дуга, первая точка
которой находится за пределами вида из камеры, а последняя в середине сферы
(рис.5).
 рис. 5
рис. 5
Второй сплайн я сделал из спирали (helix), в полтора оборота и увеличив одну сторону при помощи редактирования точек (добавил в стек модификатор Editable Spline). Диаметр сплайна подбирается с таким расчетом, чтобы он был несколько больше размера сферы для того чтобы текст, облетая Землю, находился на некотором расстоянии от нее (рис. 6).
 рис. 6
рис. 6
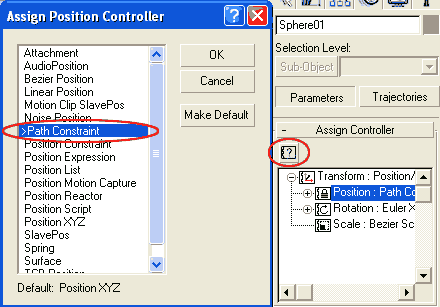
Итак, сплайны построены, можно приступать к анимации движения Земли. Для этого на командной панели, во вкладке Motion назначим сфере контроллер Path Constraint. Чтобы это сделать нужно во вкладке Assign Controller кликнуть на одноименную кнопку и в выпадающем окне Assign Position Controller выбрать Path Constraint (рис. 7).
 рис. 7
рис. 7
Сразу же хочу заметить, что того же результата (т.е. анимации) можно добиться
еще как минимум двумя способами: через анимацию по траектории и путем применения
модификатора Path Deform (этим способом мы позже анимируем текст).
После
того, как мы назначили контроллер нужно немного изменить параметры пути (рис.
8).
 рис. 8
рис. 8
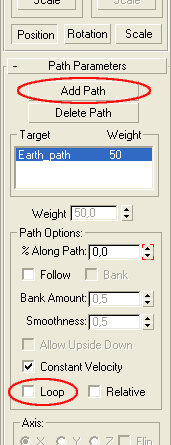
Во-первых, нужно добавить контроллеру наш путь (тот сплайн, который мы
сделали для сферы), во-вторых , отключить цикличность анимации (снять галочку с
Loop).
Сейчас, если включить проигрывание анимации (в правом нижнем углу), то
можно будет увидеть движение сферы вдоль сплайна на протяжении всех 900 кадров.
Согласно нашей схеме (рис. 3) анимация движения сферы должна длиться 200 кадров.
Для того, чтобы так и было нужно передвинуть ключевой кадр (сфера должна быть
выделенной) из 900 в 200 (рис. 9)
 рис. 9
рис. 9
Кроме того, что мы задали поступательное движение нашей сфере, нужно еще
задать ей вращение. Для этого можно воспользоваться одним из трех способов: либо
написать небольшой скрипт-контроллер для задания угла поворота сферы в единицу
времени, либо назначить контроллер для вращения (как мы уже сделали для
движения), либо поступить еще проще - анимировать сферу во вьюпорте. Так мы и
поступим.
Для создания такой анимации перейдем в 200 кадр (предположительно
Земля будет делать один оборот в течение 200 кадров). Для этого в правом нижнем
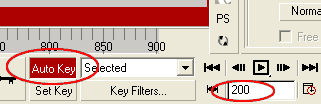
углу в окошко счетчика кадров (рис. 10) введем цифру 200 и нажмем ввод, в
результате чего переместимся в нужный нам кадр.
 рис. 10
рис. 10
Сейчас активизируем кнопку создания ключей анимации, Auto Key (рис. 10) и на
виде сверху повернем сферу на 360 градусов. В результате для сферы по оси Z в
200 кадре добавится ключ. После этого не забудьте еще раз нажать на Auto Key,
для того ,чтобы выключить автоматическую установку ключей.
Если сейчас
проиграть анимацию, то можно увидеть, что сфера не только движется по пути, но и
вращается (точнее делает один оборот вокруг своей оси). И это еще не все. Нам
нужно заставить вращаться сферу постоянно. Конечно, можно было сразу поставить
ключ анимации в последний кадр и повернуть сферу на столько оборотов, на сколько
посчитаем нужным, но можно пойти и другим путем, зациклить вращение, т.е.
сделать его повторяющимся бесконечно.
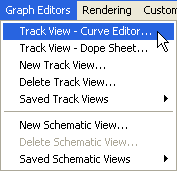
Для этого открываем редактор кривых
(рис. 11)
 рис. 11
рис. 11
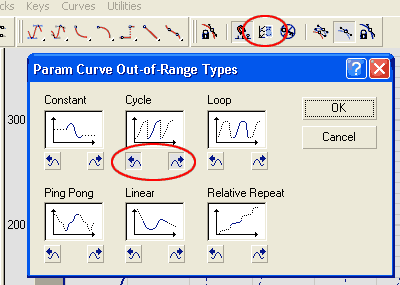
и при помощи кнопки Parameter Curve Out-of-Range Types активизируем одноименное окно (рис. 12).
 рис. 12
рис. 12
В этом окне для входящих и выходящих значений кривой выставляем параметр
Cycle, т.е. делаем вращение нашей Земли повторяющимся.
Со сферой пока все.
Перейдем к построению и анимации текста.
Как построить в сцене текст я не
стану описывать, уж очень тривиальная задача, скажу лишь о том, что для придания
надписи более привлекательного вида, я применил к ней модификатор
Bevel.
Сейчас нужно анимировать текст, т.е. заставить его двигаться по
созданному ранее пути. Для этого как раз и пригодится модификатор Path Deform, о
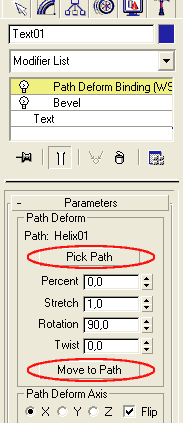
котором я писал раньше. В параметрах этого модификатора нужно кликнуть по кнопке
Pick Path и выбрать второй сплайн, созданный для траектории движения надписи.
После этого жмем кнопку Move to Path, для того, чтобы текст занял свою позицию в
начале сплайна (рис. 13).
 рис. 13
рис. 13
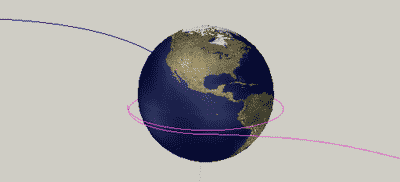
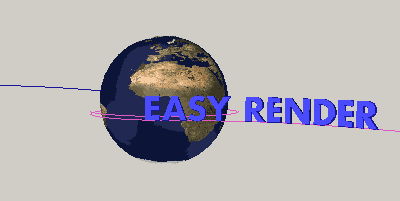
Кроме того, мне пришлось установить дополнительно в качестве оси движения Х и развернуть текст на 90 градусов (Вам может и не понадобиться). После всех этих операций а Вас появится два новых ключа анимации, в первом и в последнем кадрах. Их нужно передвинуть так, чтобы движение текста по пути начиналось в тот момент, когда Земля окажется в конце своего пути, т.е. в 200 кадре, а заканчивалось в 500 (опционально). После того, как Вы все это сделаете, у Вас получится нечто похожее на рис. 14.
 рис. 14
рис. 14
Если Вы написали свой урок или перевели иностранный, мы с удовольствием вывесим его на сайте.


